We houden van WordPress! Waarom? Omdat het een gebruiksvriendelijk systeem is en de mogelijkheden eindeloos zijn! In deze blog geven we je 10 pro-tips voor als je een WordPress website wilt maken. Wij van B11 Media zweren erbij!
Inhoudsopgave | In dit artikel
- Afbeeldigen verkleinen
- Gebruik zo weinig mogelijk plugins
- Laat je inspireren voordat je je WordPress website gaat maken!
- Gebruik een SEO-plugin voor je WordPress website
1. Afbeeldingen verkleinen
We trappen deze WordPress tips af met plaatjes. Wat wás je enthousiast, met je afbeeldingen. Je hele website is een fantastische collage geworden van alles wat jij wilt laten zien. Het nadeel? Je website is zo traag geworden als een slak. Dit komt waarschijnlijk omdat je in al je enthousiasme je allermooiste high-resolution afbeeldingen hebt geüpload van een aantal MB’s per stuk. Ziet er natuurlijk fantastisch uit, maar die moeten de bezoekers van je website stuk voor stuk laden wanneer ze die afbeeldingen willen bekijken.
How we do?
Als je foto’s laat maken of zelf gemaakt hebt worden ze vaak na-bewerkt. Wat daarin meteen handig is om te doen? Maak ze web-ready. Het meest gebruikte formaat hiervoor is JPEG. Houd hier een maximum resolutie aan van 1080×1920. Voor headers kun je een groter formaat aanhouden, maar voor al je andere content zal dit volstaan.
Voor de Photoshop kenners
Gebruik je Adobe PhotoShop? Dan hebben we een tip voor je! Ga naar bestand -> export -> save for web. Dan opent er een nieuw venster: daar kies je als output: JPEG. Daaronder zie je een quality slider (1-100), kies hier een getal tussen de 40-60. Dit maakt de afbeelding kleiner. Bij het comprimeren bundelt de software een hele groep pixels (de kleinste eenheid van de afbeelding) tot een of enkele nieuwe. Het levert dus kwaliteitsverlies op, maar dit is bijna niet te zien met het blote oog.
Waarom moeten we dan een keuze maken tussen de 40-60? Niet elke afbeeldingen zijn van oorsprong van hele hoge kwaliteit. Het kan dus zijn dat je een afbeelding probeert te optimaliseren die al gecomprimeerd is, hierdoor wordt de kwaliteit zo laag dat je het gaat zien. Daarom moet je zelf even kijken wat het mooiste is en hoever je kan gaan: Hoe lager het getal, hoe hoger de compressie, dus probeer zo laag mogelijk te gaan zonder dat je afbeelding er raar uit gaat zien.
Beschik je niet over Adobe PhotoShop? Dan is er gelukkig nog wél licht aan het eind van de tunnel en zijn er handige plugins die je kunnen helpen bij het verkleinen van je afbeeldingen op je WordPress website.
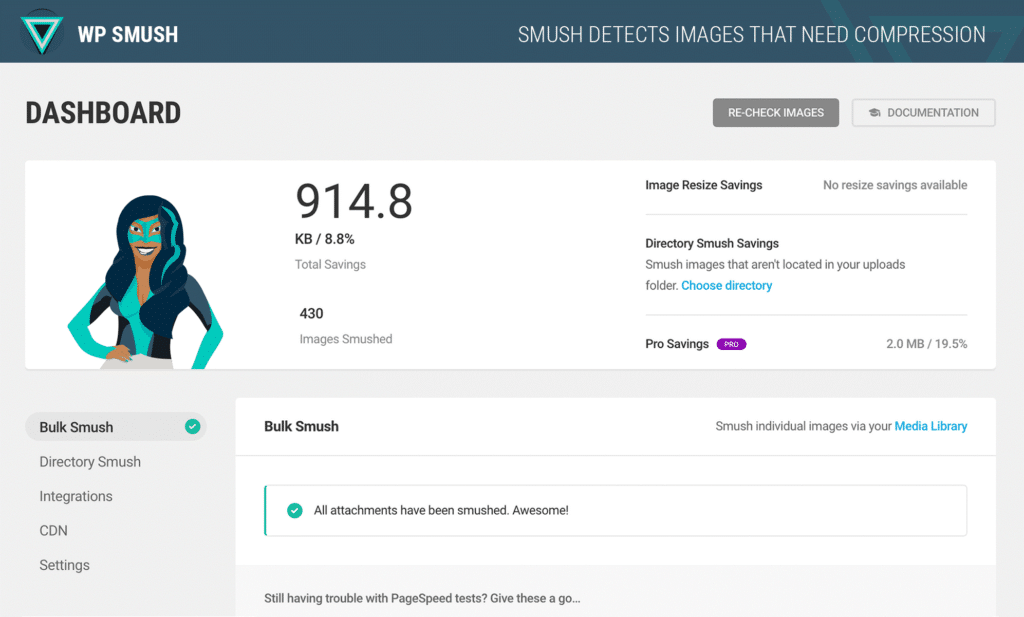
WP Smush

Een heerlijke plugin hiervoor is WP Smush. Wij van B11 Media vinden WP smush eigenlijk een van de beste plugins om je afbeeldingen te comprimeren. Het leukste? WP Smush is gratis te downloaden in de WordPress catalogus. En als je geld over hebt en het kwijt moet: er is ook een Premium versie met nóg meer functies.
Met de plugin kun je je foto’s één voor één comprimeren, maar je kunt hem ook zó instellen dat zodra jij je nieuw geschoten foto (van dat ultieme Volkswagen busje die je tegenkwam op je vakantie in Italië) (van 10 mb) (en dus heel traag), hij meteen gecomprimeerd wordt. Super easy!
En nog even terug naar die Premium versie, waarom zou je je zuurverdiende centjes daaraan spenderen? De Premium versie comprimeert ook individuele folders van plugins en thema’s binnen WordPress, met als gevolg: een bizar snelle website. Cool hè?
Extra tip: comprimeer je afbeeldingen eerst met TinyPNG (https://tinypng.com/), dan worden ze nóg strakker ingepakt!
2. Gebruik zo weinig mogelijk plugins
Plugins, plugins en plugins! Het lijkt allemaal top en – laten we dit voorop stellen – plugins zijn super waardevol! Echter is het wel zo dat plugins je website ook schade aan kunnen richten met als gevolg: een site vol bugs, vertraging en ellende. Vraag je bij elke plugin af: is deze noodzakelijk of kan ik dit ook anders regelen? WordPress is vanzelf al best een aardig systeem als het gaat om de omvang. Het toevoegen van eindeloos veel plugins maakt het zaakje alleen maar minder stabiel en minder snel.

Daarnaast is het super belangrijk om plugins up to date te houden! Doe je dit niet, is het voor hackers heel makkelijk om in je website te breken, veel mensen onderschatten dit niet door websites jaren niet te updaten. Stel je gaat dus wel voor plugins hou je website up to date!
Wil je dat wij dat doen? Check het hier!
3. Laat je inspireren voordat je je WordPress website gaat maken!
Alsof wij altijd iets uit onze mouw schudden? Oké, we geven toe. Er zit een bak ervaring hier op kantoor, maar we hebben ook inspiratie nodig. Tip van Flip: bekijk zoveel mogelijk websites en vind er iets van! Als wij een intake hebben met een klant is dat één van de vragen die we stellen: wat vind jij mooi, wat past bij je en net zo belangrijk: wat vind je echt drie keer niks?
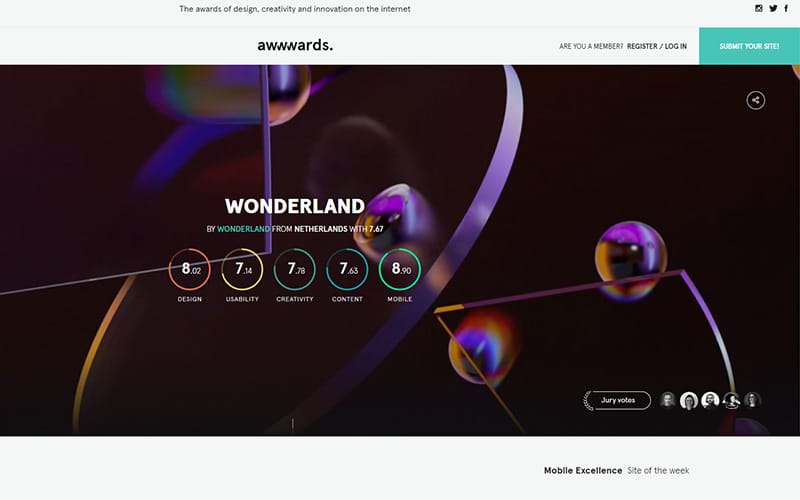
Wát een pareltjes staan hierop! Deze website draait allemaal on online awards. Kijk af van de pro’s en laat je inspireren op deze website, ongetwijfeld dat je merken tegen gaat komen die je kent. Awwwards.com laat zien wie de beoordelaars zijn en laat hun waarderingen zien. Ze beoordelen website op Vormgeving, Gebruiksvriendelijkheid, Creativiteit, Content en Mobiel. Eigenlijk kun je je eigen website straks ook op die punten gaan toetsen!

Ook Pinterest is een erg goed kanaal om inspiratie op te doen. Als je alleen al ‘website’ intypt vind je ontzettend veel leuke, inspirerende afbeeldingen waar je wat mee kunt. Struin Pinterest af en doe er je voordeel mee. Die creatieve tijger zit in je, je moet hem alleen even uit z’n veilige hokje jagen.
Extra tip: maak een moodboard! Screenshot, knip, plak je een ongans totdat je het ultieme moodboard hebt samengesteld voor jouw nieuwe WordPress website.
4. Gebruik een SEO-plugin voor je WordPress website
Nee, geen Senseo. Al kun je die wellicht wel gebruiken bij het inrichten van je SEO (staat voor Search Enige Optimalization). Want we geven toe: SEO is een hoop werk. Desalniettemin zijn wij niet vies van tools die ons werk wat gemakkelijker maken en geven we je graag wat tips om je WordPress website zoekmachine vriendelijk te maken. Hoi Google (glimlach)!

Yoast SEO
Yoast zegt het zelf: ik ben de beste WordPress SEO plugin. Oké dan, een beetje vol van zichzelf. Maar we geven toe… dat mag ook wel. Het is namelijk met stipt onze aanrader als het gaat om SEO-optimalisatie van jouw WordPress website. Yoast geeft je inzichten per pagina over hoe je deze kunt verbeteren zodat Google hem meer relevantie toekent op bepaalde zoektermen. Want dat is de kern van SEO: zorgen dat je gevonden wordt!
Yoast heeft een gratis versie en een Premium versie. Je komt voor jouw WordPress website al een heel eind met de gratis versie, maar de Premium versie is ook ‘totally worth it’. Bekijk hun website maar eens om over de verschillen te lezen. www.yoast.com
En het leukste ze zitten gewoon in Wijchen (bij Nijmegen): een van de grootste SEO plugins van de wereld komt gewoon uit onze regio, holy moly. Keep it up Yoast!
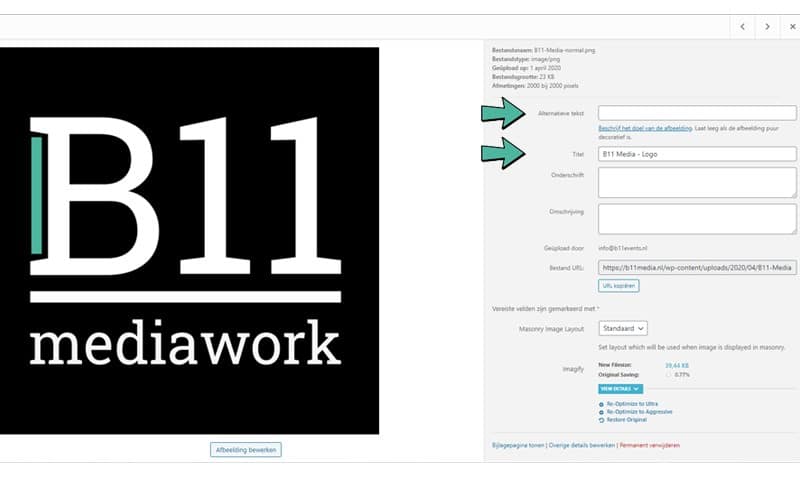
5. Geef afbeeldingen de juiste naam
Om nog even door te gaan op het stukje SEO: afbeeldingen! Google is ontzettend slim, wellicht de slimste self-learning supercomputer die er bestaat. Wat Google alleen nog niet heel goed kan? Afbeeldingen bekijken en vertellen wat het is. Daar moet je hem (haar, het?) een beetje bij helpen. We maken hoofdzakelijk onderscheid tussen Title Tags en Alt Tags. Title Tags ziet de bezoeker van je website eigenlijk niet
Alt Tags
De Alt tags (alternatieve tags) is een item dat is toegevoegd aan een afbeelding in HTML. Hoofdzaak van deze tag is dat het zoekmachines laat begrijpen waar de afbeelding over gaat. Super waardevol dus! Daarnaast helpt deze tag wanneer de afbeelding niet kan worden weergegeven.
Titel tags
De titel is een item dat tevens wordt toegevoegd aan de HTML code van je WordPress website. Dit is een voor de bezoeker zichtbare titel die verschijnt wanneer je bijvoorbeeld je muis over je afbeelding haalt.

Tip: Gebruik deze tags dus om de zoekmachines te laten begrijpen waar je afbeelding over gaat. Ga niet te pas en te onpas met zoektermen smijten: gebruik ze slim en wanneer dit relevant is.
6. Verbeter je WordPress website navigatie
Je kent het vast wel: kom je op een website, kun je niet vinden wat je zoekt. Dit kan komen omdat je er met je hoofd niet bij bent of in een beschonken bui besloot om dat vakantiehuisje van toen je met je ouders op vakantie was in 2013 op te zoeken. Eindstand: frustratie. Dat laatste is incidenteel, je website bezoekers moeten eigenlijk zo makkelijk mogelijk kunnen vinden wat ze zoeken. De navigatie op je website is belangrijk en tevens een sterk onderschat onderdeel.
Hoe kun je je website navigatie dan verbeteren? Hier volgen een aantal praktische tips:
- Gebruik herkenbare titels
- Maak duidelijke categorieën en sub-categorieën
- Maak alle elementen klikbaar
- Maak het eenvoudig om van de ene sectie naar de andere sectie te gaan
- Gebruik Mega Menus (dit is een erg goede Mega Menu plugin!)

Extra tip: ga op de stoel van jouw bezoeker zitten en vraag je omgeving wat zij ervan vinden! Verkoop je een product? Ga na hoe een bezoeker jouw website zou moeten doorlopen om uiteindelijk een product van je te kopen. Als iemand op de pagina zit waar je vertelt over je product, willen ze misschien wel direct het product in hun winkelmandje stoppen. Bied je de bezoeker deze mogelijkheid niet door middel van een button of andere clickable link, dan zul je zien dat bezoekers eerder geneigd zijn weg te gaan.
7. Gebruik een WordPress thema dat werkt voor jou
Er zijn veel thema’s voor WordPress beschikbaar. Dit scheelt je een hoop tijd en stelt je in staat om snel een professionele website op poten te zetten. Het belangrijkste is dat je daarbij eerst een lijstje maakt van zaken waar je thema aan moet voldoen. Ga niet zomaar zoeken op dingen die er leuk uit zien: thema’s zijn doorgaans betaald en hetgeen wat je ziet is natuurlijk het beste verkoopplaatje. We raden je aan om eerst grondig op papier te krijgen wat je op je WordPress website wilt en wat je van een WordPress thema verwacht.
Verder kunnen we je de volgende tips geven wanneer je op zoek bent naar een passend WordPress thema:
- Kies een thema dat SEO-vriendelijk is
- Zorg ervoor dat je thema ‘Responsive’ is. Dit houdt in dat hij geoptimaliseerd is voor het device waar hij op vertoond wordt (desktop, tablet of telefoon)
- Ga voor een licht en snel thema
- Kies een thema dat er professioneel uit ziet
- Check of je thema goed werkt in verschillende browsers (bijvoorbeeld Chrome, Firefox en Safari)
- Ga na of het thema werkt met de plugins die je eventueel wilt gebruiken (dit is écht niet altijd het geval namelijk!)
- Let op de prijs: er is nogal een verschil in aanbod en daarbij behorende prijzen. Duurder is lang niet altijd beter
Pro tip: Divi theme
Een thema met een front-end builder erin. Stel je voor: je zit op een webpagina en je kan op een stukje tekst drukken en dat aanpassen, een afbeelding erin slepen en een kop toevoegen. Dit kan allemaal met een front-end builder; erg gebruiksvriendelijk en met een hoop online tutorials binnen een paar weken onder de knie te krijgen. Divi heeft ook een paar pre-build websites die je met één klik kan importeren. Per jaar kost deze licensie €65,-

Maar wacht? Waarom nog een website laten bouwen? Deze thema’s en ‘drag & drop’ builders zijn echt een doorbraak, maar daar zitten ook limieten aan. Doordat jij alles zo makkelijk kan slepen en aanpassen, is er erg veel CSS en HTML-code gebruikt voor het laden van je website. Deze code wordt omgezet naar die mooie website die jij via Divi hebt gebouwd, maar met grotere websites moet er erg veel regels code geladen worden, wat kan resulteren in langere laadtijden. Maak hierop de afweging om je website zelf te bouwen óf dit uit te besteden (in dat laatste geval, kies ons en laat ons je vertellen waarom).
WordPress.org
De website van WordPress heeft ook een enorme bibliotheek aan thema’s waar je mee vooruit kunt. Voor de meeste gebruikstoepassingen bieden deze templates de juiste basis voor jouw nieuwe killer-website.
Tip: gebruik ThemeCheck om te kijken of je een veilig thema gebruikt en gebruik geen thema’s die laag scoren. Hoe hoger de score, hoe veiliger (en beter gecodeerd) het thema is!
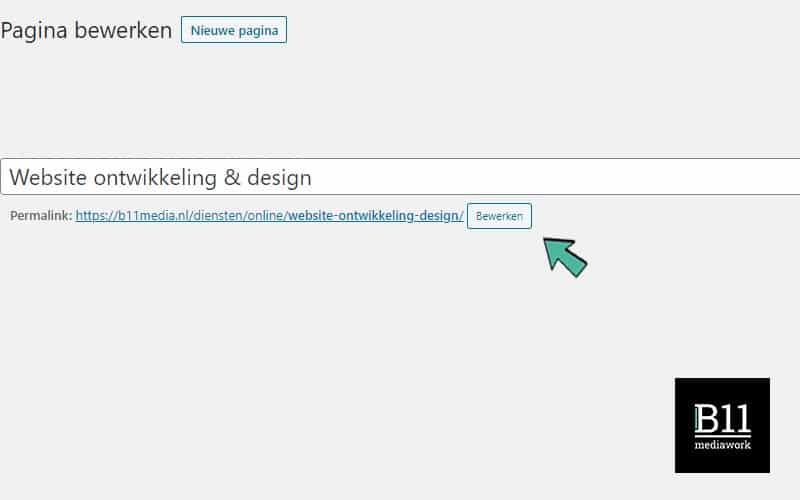
8. Pas je permalinks aan
Korte maar krachtige tip: pas je permalinks aan! Wanneer je een nieuwe blog schrijft of een nieuwe pagina maakt, creëert WordPress automatisch een nieuwe permalink. Dit kan soms een langdradig verhaal zijn wat een link creëert die zó lang is dat je er drie keer de aarde mee kunt tatoeëren in Comic Sans MS, lettergrootte 12. Dat moeten we natuurlijk niet hebben!
Permalinks zien er als volgt uit:
- nl/categorie/nogeencategorie
Het deel na .nl kun en wil je aanpassen na het lezen van dit artikel. Dit deel wordt ook wel de Slug genoemd en wordt automatisch gegenereerd door WordPress na het maken van je artikel. Leuk hè? Ja, maar vaak slaat het de plank compleet mis. Liever pas je je permalink aan naar iets wat direct duidelijk is. Heb je een artikel geschreven over waarom bananen krom zijn en heet je pagina: ‘Een uitgebreide toelichting op de reden waarom bananen krom zijn’? Dan wil je niet dat je slug wordt:
- nl/categorie/bananen/eenuitgebreidetoelichtingopderedenwaarombananenkromzijn
Dit kan korter (MAND!). Maak ervan:
- nl/waaromzijnbananenkrom of
- nl/blog/waaromzijnbananenkrom

Het aanpassen van een Permalink is zó gedaan en bevordert de navigatie van je website, alsmede je SEO-score. Lekker!
9. Gebruik social sharing buttons
DELEN! Jouw content is natuurlijk mega relevant, de wereld moet dit zien. Maak het mensen dan ook makkelijk om jouw pagina’s te delen en integreer Social Share buttons op je WordPress website. Vooral voor blogs is dit super relevant. Geef mensen ook de ruimte om erop te reageren met bijvoorbeeld Facebook Comments. Je zult zien dat als je leuke artikelen hebt geschreven die relevant zijn voor bezoekers, zij dit willen delen met elkaar.
WPBeginner.com heeft een relevante blog geschreven over hoe je Facebook Comments kunt implementeren in jouw WordPress website.
https://www.wpbeginner.com/plugins/how-to-install-and-setup-facebook-comments-in-wordpress/

Het aanpassen van een Permalink is zó gedaan en bevordert de navigatie van je website, alsmede je SEO-score. Lekker!
10. Bonus: WhatsApp sharing!
WhatsApp is met 1.6 biljoen gebruikers één van de meest gebruikte berichtenplatforms ter wereld. Wat wij nog steeds véél te weinig zien is Whatsapp Post sharing. Net als de Social Share Buttons is een integratie waarmee mensen eenvoudig een pagina via WhatsApp kunnen delen ontzettend waardevol! ‘Hoe moet dat dan’? Gelukkig zijn óók hier een paar Einsteins aan te pas gekomen die je hier mee kunnen helpen. Een prima plugin hiervoor is Add to Any. Hij is volledig te custom–izen naar WhatsApp en super makkelijk in gebruik. Check hun website: https://www.addtoany.com/